OVERVIEW
Windows Community is a website that promotes the latest features from the Windows operating system. Additionally, the website showcases stories from those building such features. Windows Community main goal is to engage a non-engineering audience by providing educational articles and videos from the engineers that create the features.
“Windows Community takes the users behind the scenes at Windows and allows them to feel connected with the people who make it”
MY ROLE
As the lead Product Designer, my role consisted in collaborating with the ideation, design and prototyping of the new product. I had the opportunity to collaborate with the principal lead and the software engineer from the Customer and Engineer Connection team to create the website. We worked together on identifying opportunities for content creation based on user needs. I went through the process of creating the information architecture, prototypes from the Microsoft Web Framework (MWF) and the visual design.
Lead UX Designer
Prototyping
Visual Designer
PROJECT TIMELINE
We accomplished the first release of Windows Community on July of 2017.
January 2017 – July 2017
CHALLENGE & OPPORTUNITIES
The Customer and Engineer Connection team at Microsoft identified a need from their customers to understand how Windows gets built and to have a connection with the creators of the operating system.
Design Challenge
How can the Windows Community website provide a structure that is flexible enough to add different types of content and an easy navigation for a non-engineer audience to follow?
· Define the core user needs.
· Build and apply content hierarchy and create prototypes by following the Microsoft Web Framework patterns.
· Define the Visual Design for the website and social media.
RESEARCH & WIREFRAMES
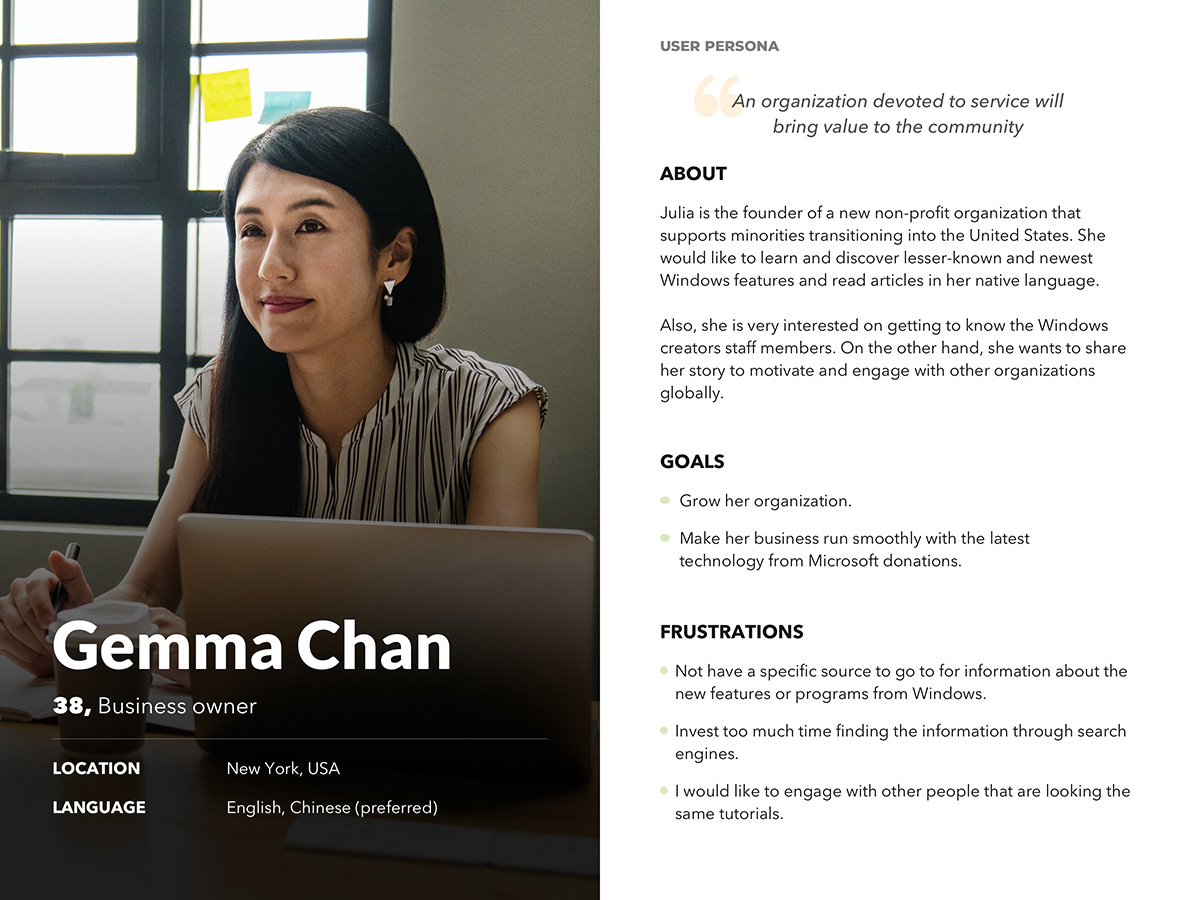
Defining User Scenarios
Based on the information from research we concluded that Windows Community is the place where users can look for information about new features or products. We built user personas to guide the content creation for the first release.
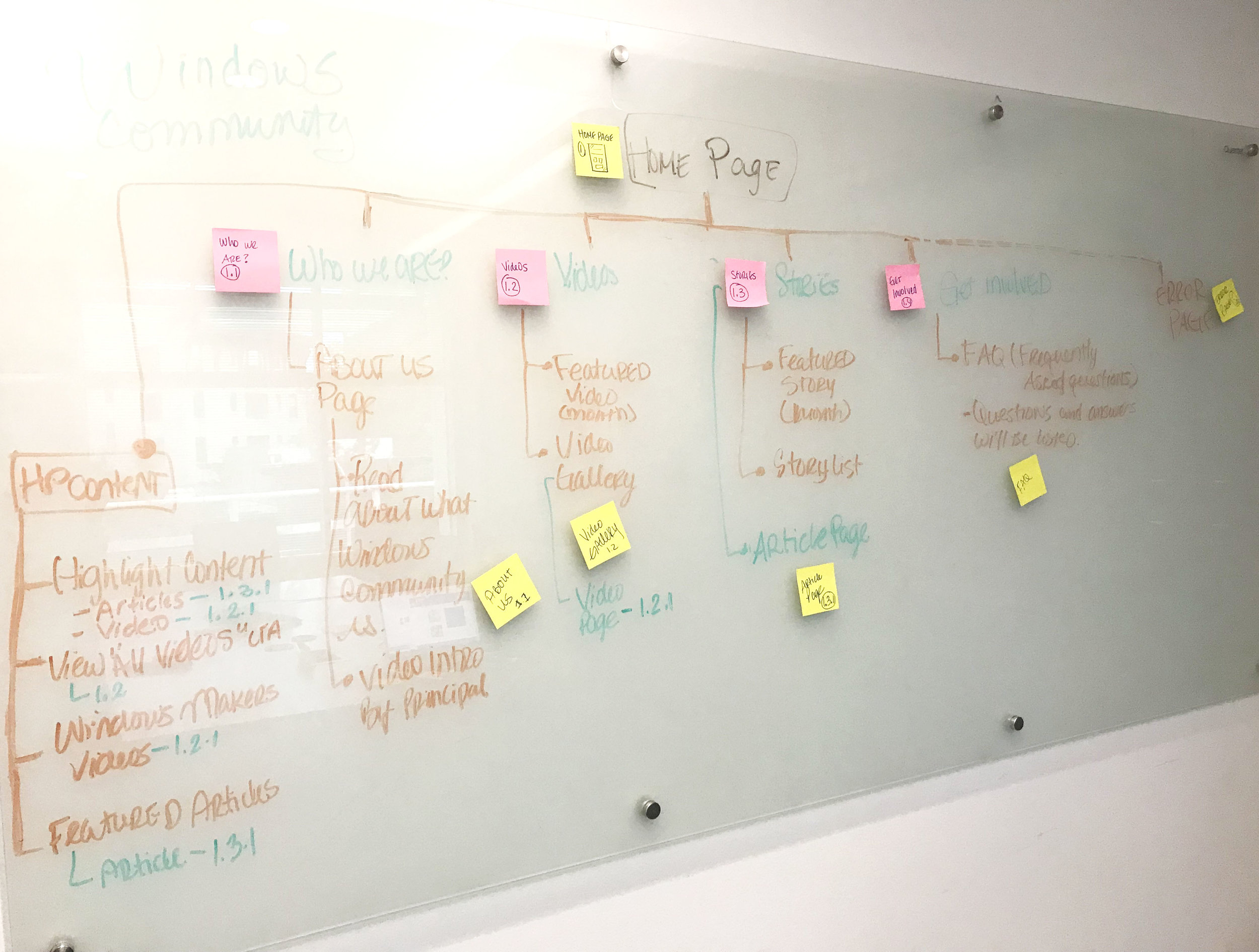
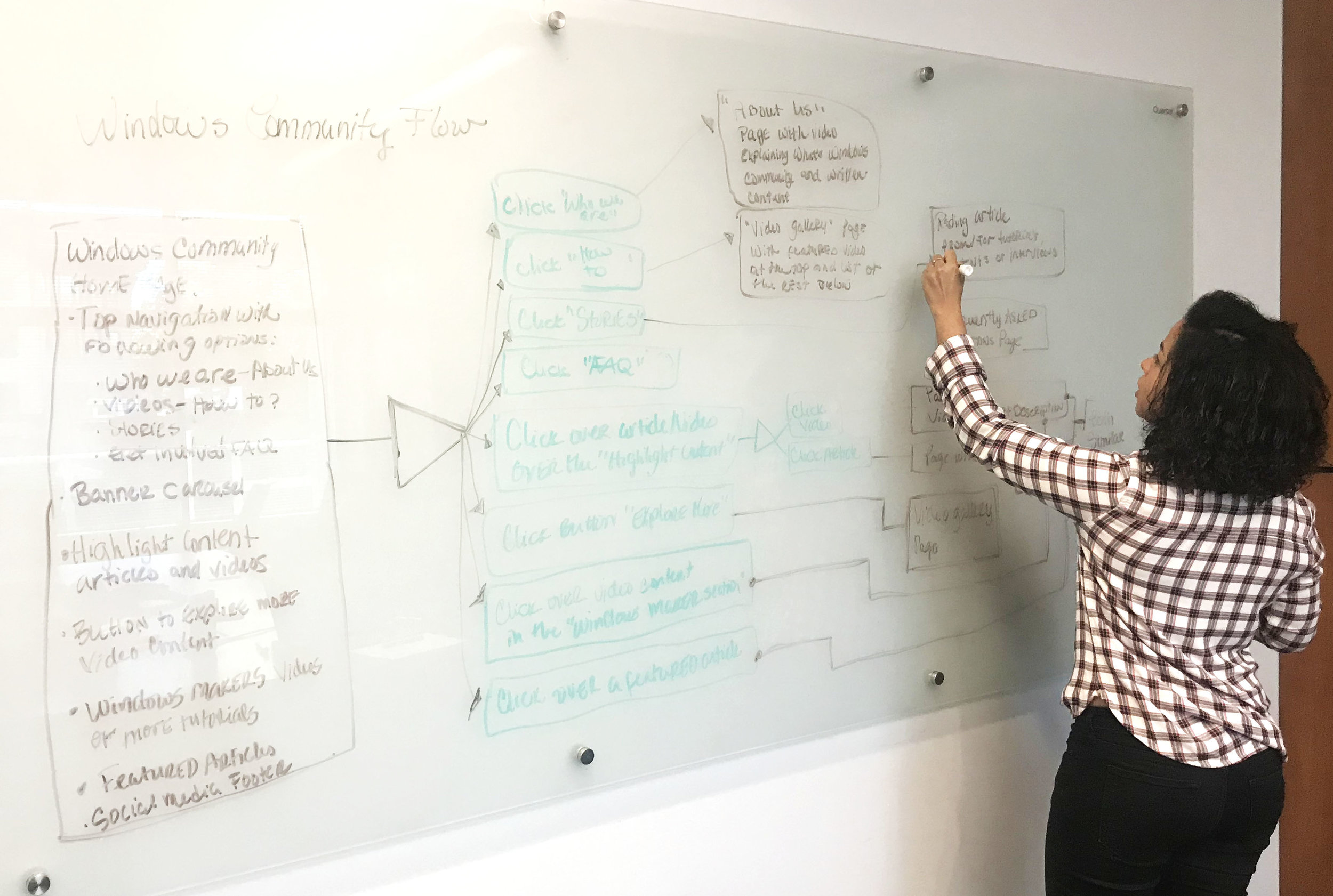
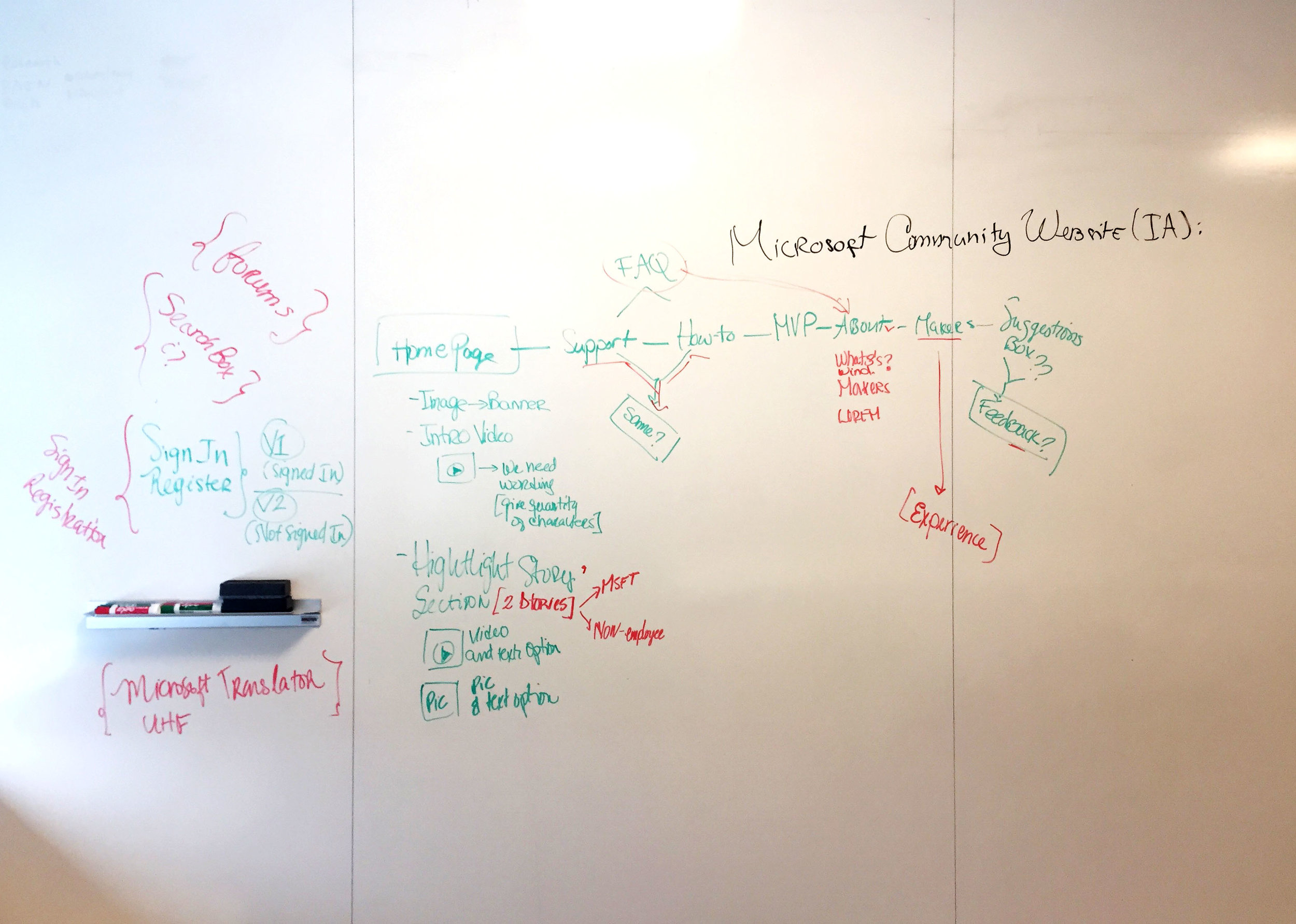
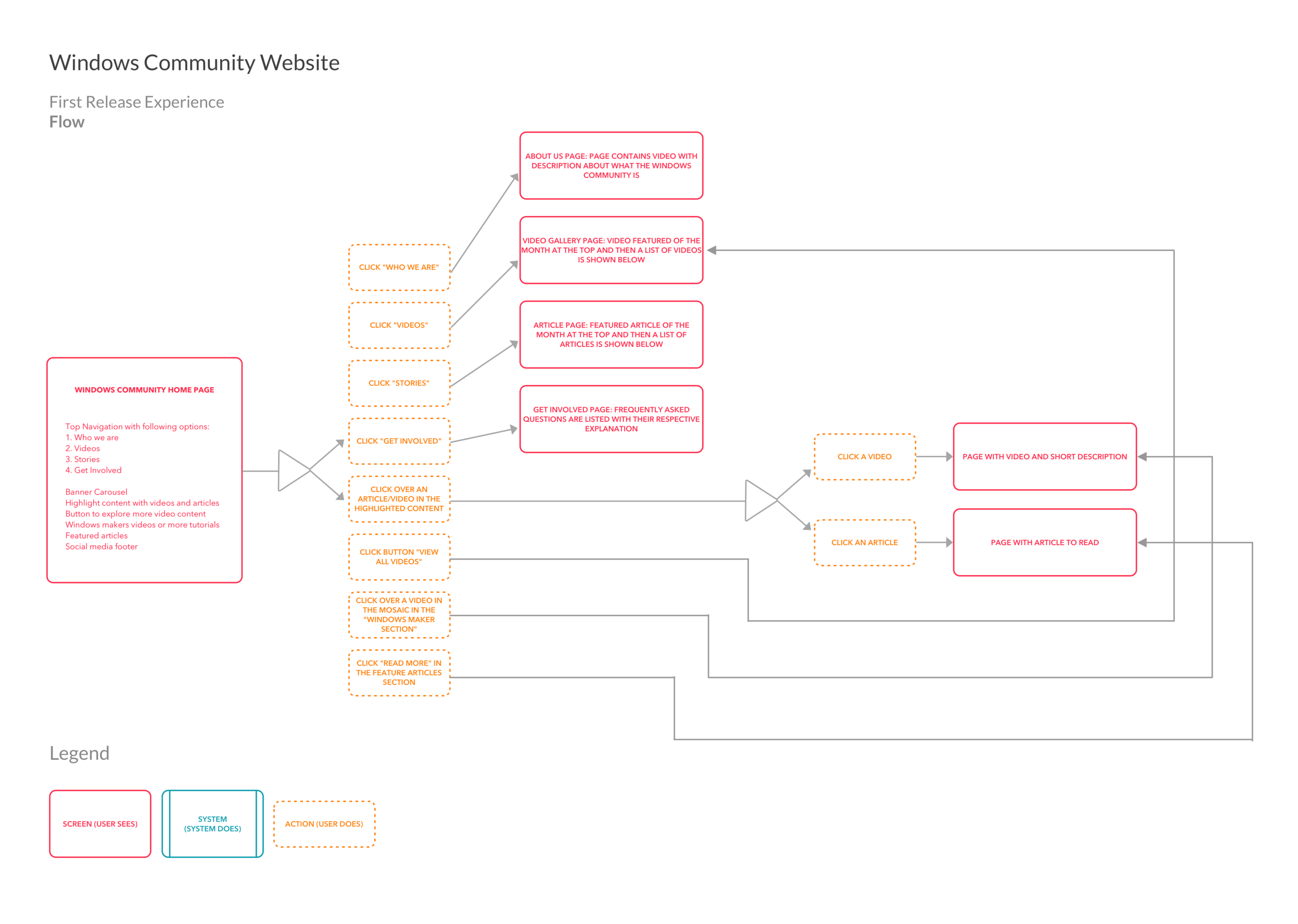
EXPLORING USER FLOWS & SITE MAPS
Through user research, I gained a general view of my target users and quickly started brainstorming different versions for the sitemap and user flows. Once I defined the content for each web page, the next step was to generate a defined information architecture.
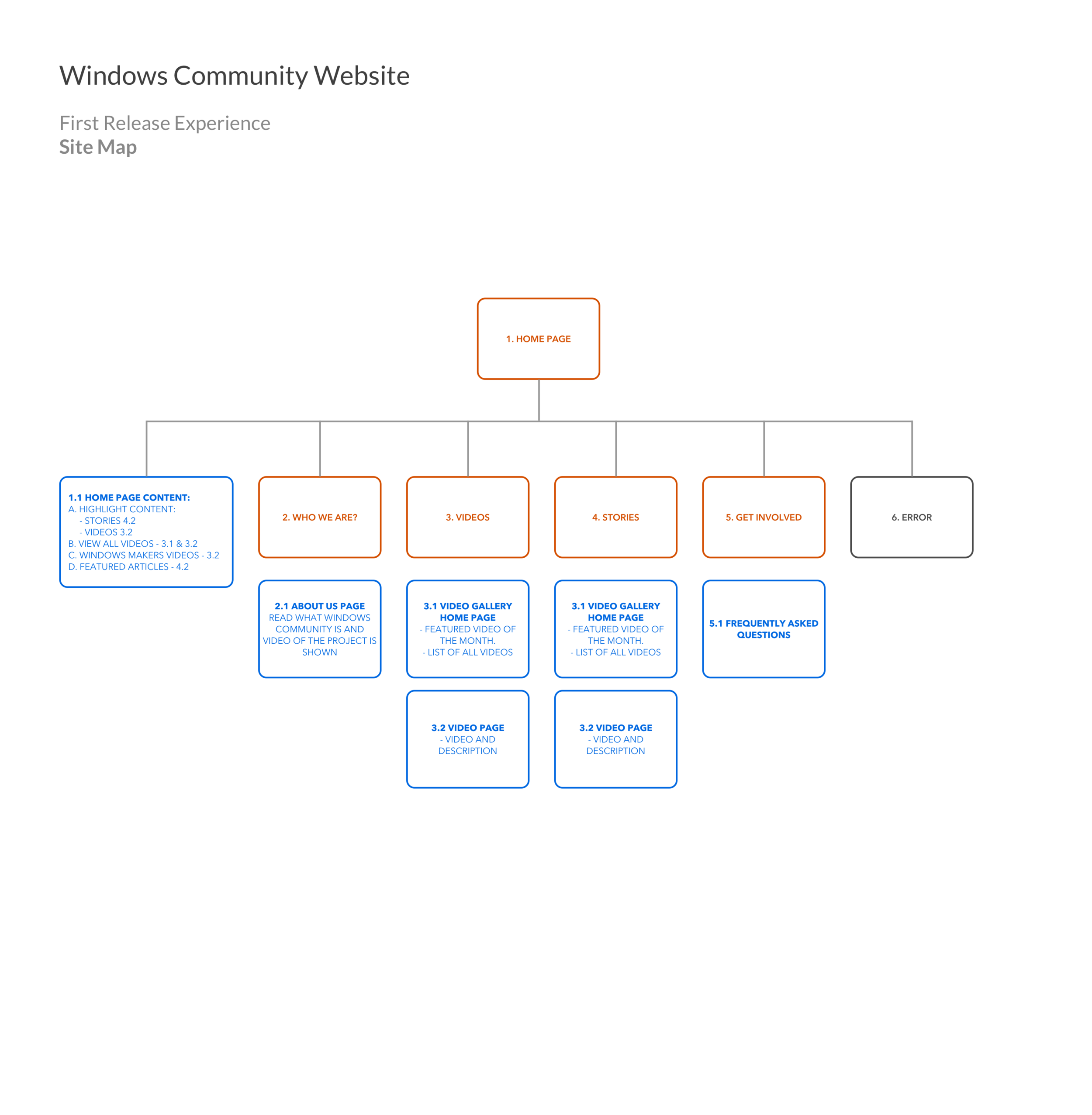
SITE MAP
VISUAL DESIGN
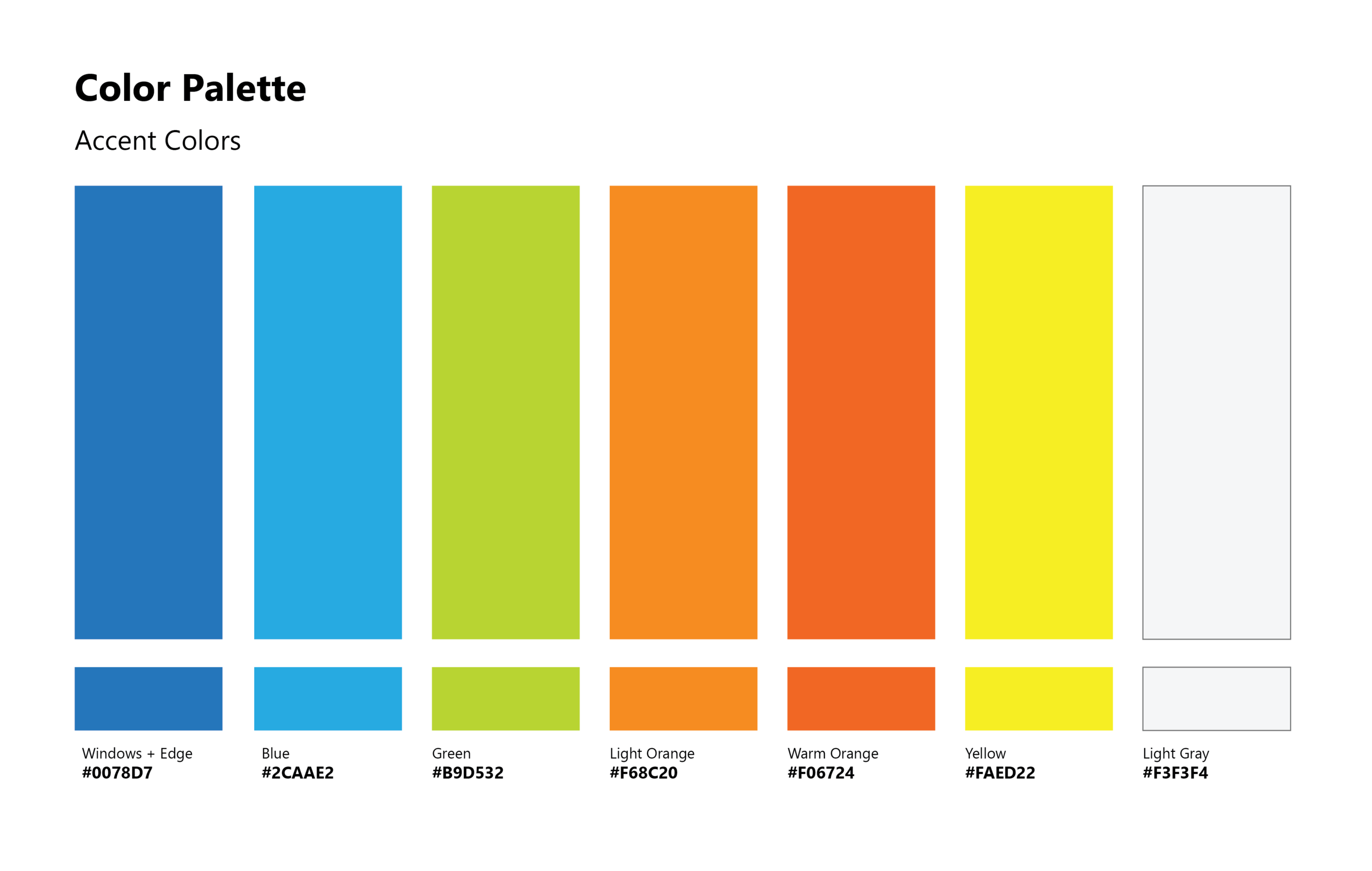
For visual design, I started to show the concept of community through the shapes of honeycombs. The honeycombs were drawn with the purpose of prompting a collaborative environment to learn about Windows. To show diversity, I added a colorful high-energy palette in the hexagonal prismatic cells as a border based on the color branding guidelines from Microsoft.
The first treatments did not fit the concept of showing diversity for the team, hence the idea to add a variety of faces with people from different countries.
I played with the amount of faces and the color shapes to create visual balance. After the team approved the design, different versions for social media, and the website were made.
“The honeycombs were drawn with the purpose of representing the idea of collaboration between different cultures”
Visual Design Explorations
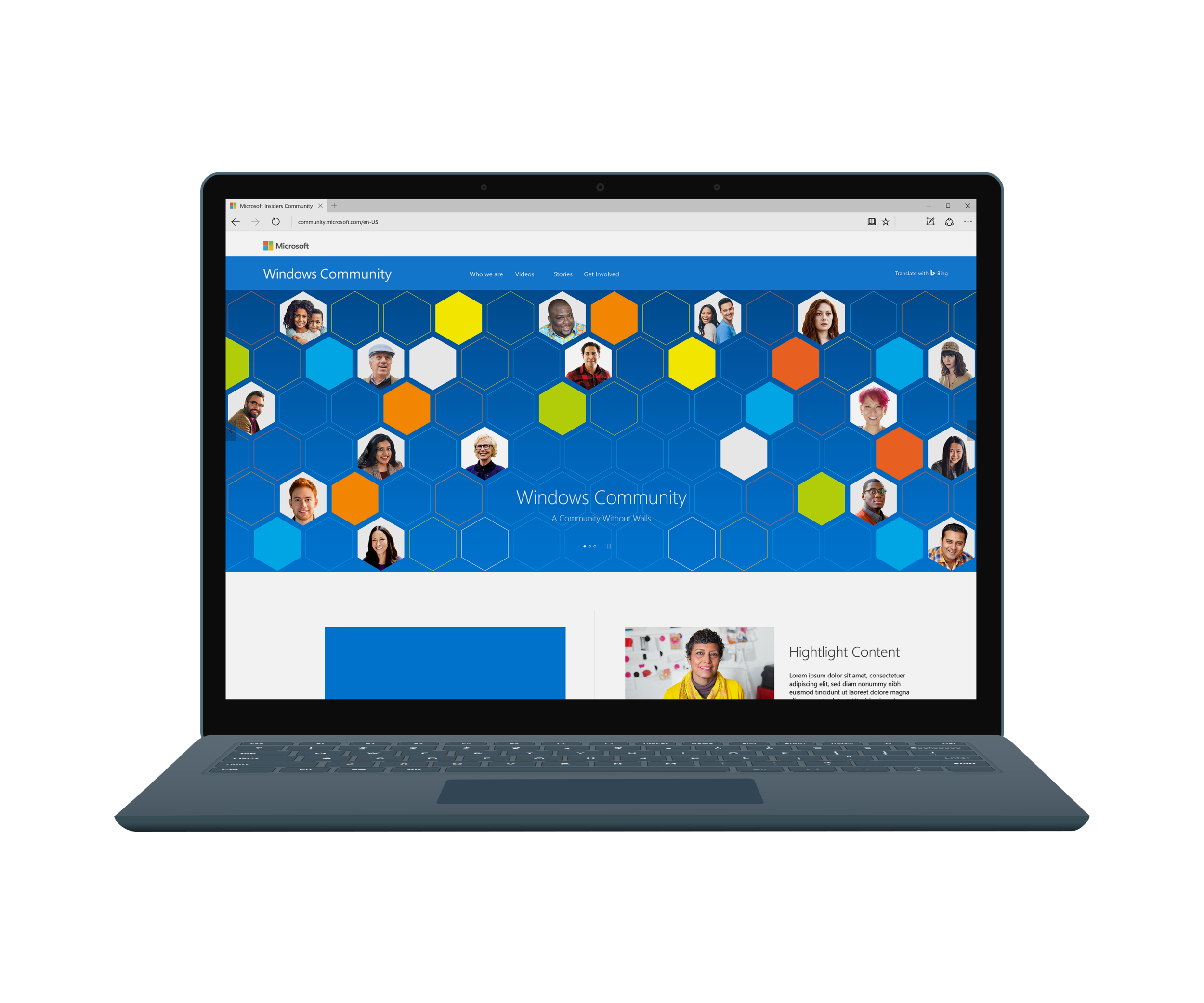
Final Visual Design
PROTOTYPES AND EXPLORATIONS
I worked on creating different versions of landing pages by building prototypes on html using the Microsoft Web Framework modules. Throughout every version, the content category is labeled, and the structure is flexible enough to add different sets of videos or articles for the first release.
The prototypes were able to be used by development saving front-end engineering time by 50%. The customer was able to interact with the prototypes and experience how it will work as a responsive website.
Web Experience PROTOTYPE
Mobile Experience Prototype
RESULTS
The main flow and UI components were chosen from the Microsoft Web Framework components, and I assembled everything into one single product flow. I delivered redlines for every page and the package for the home page front-end working prototype.
DELIVERABLES
Visual design
Social media
Website design
Redlines
Home page front-end prototype
This project allowed me to learn the Microsoft Web Framework and start defining the content strategy for a new product.
FUTURE | NEXT STEPS
The Windows Community website is working towards building a more robust content strategy.